信息技术-Flash教程
2023 / 9 / 15
逐帧动画
1.1“图片动画”
-
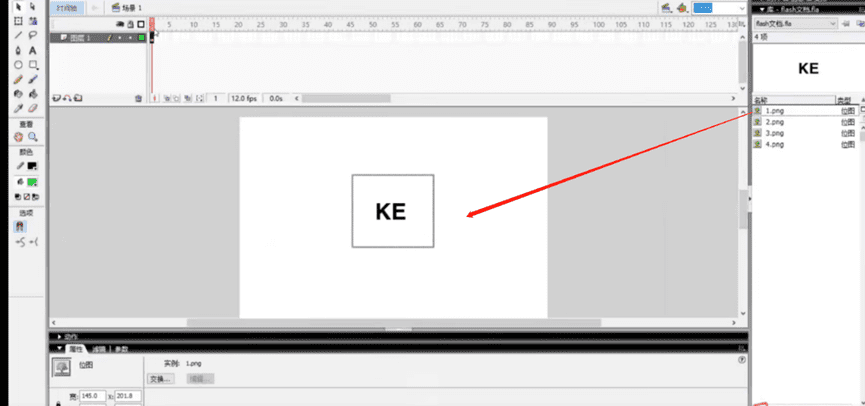
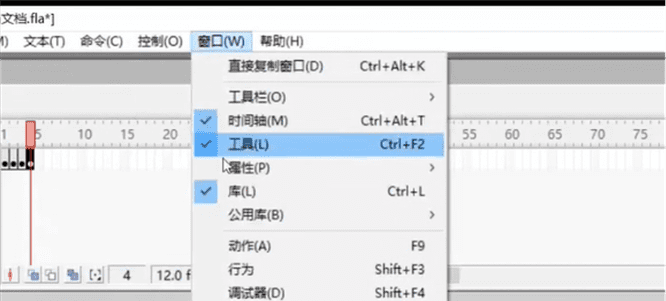
将图片拖入到右侧的【库】中(如果没有库的,在上方【窗口】中寻找)

-
点击第一帧(即上方【时间轴】中的第一个小方格),将第一帧的图片拖入到画布中。

-
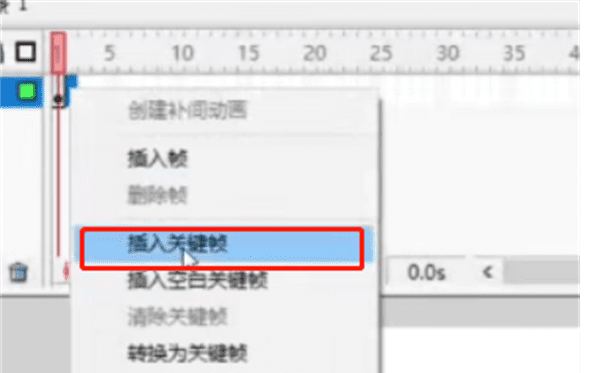
点击第二帧,右击选择【插入关键帧】

-
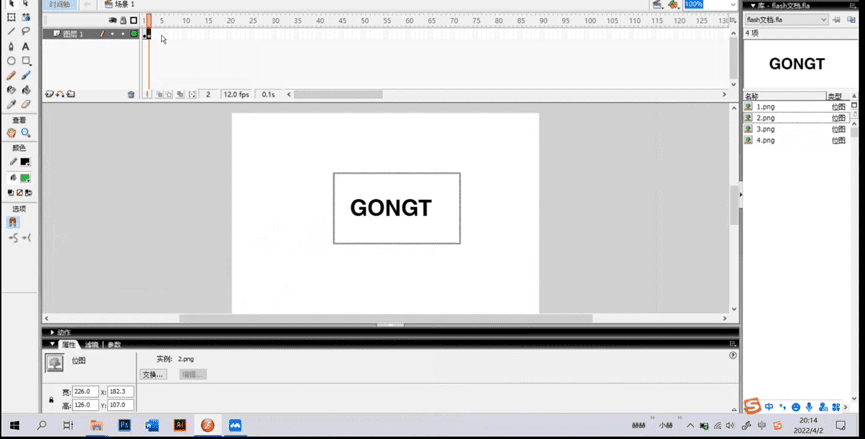
点击第二帧(即上方【时间轴】中的第二个小方格,其他帧以此类推),将第二帧的图片拖入到画布中。

-
重复以上操作,直到所有图片全部插入完成(除第一帧之外,其他帧都需要右击选择【插入关键帧】)
-
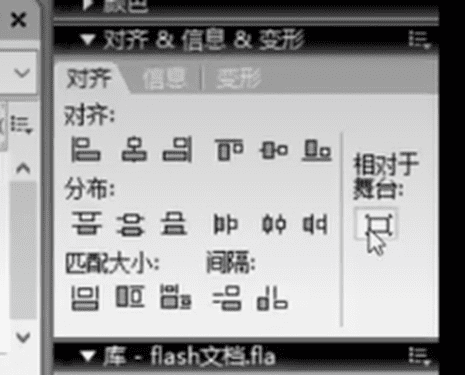
接下来,我们要将插入的图片对齐。点击【窗口】,点击【对齐】(下方图片中没有显示【对齐】)

-
点击第一帧中的图片,根据自己要求选择不同的对齐方式

-
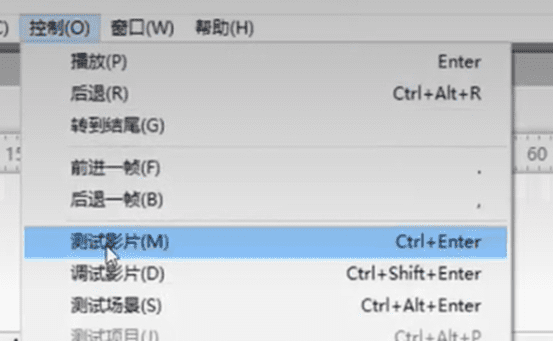
重复以上操作,将所有图片都到对齐。接下来点击【控制】中的【测试影片】看看有没有其他问题。

1.2文字动画
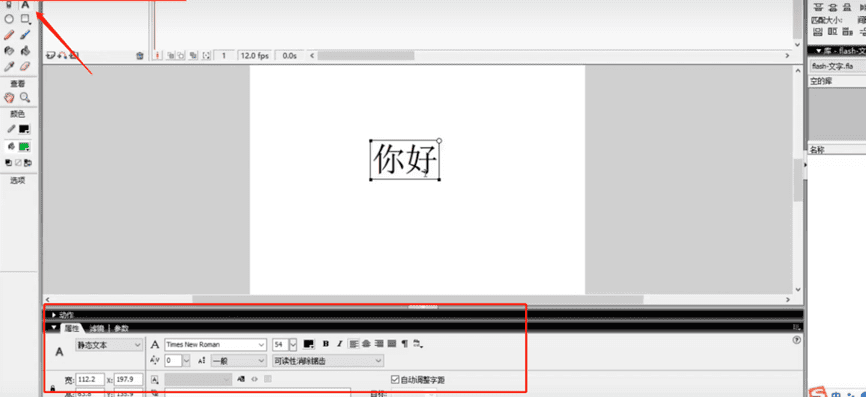
- 点击左边的工具栏中的【A】(文字工具),再在画布中点击出现文字框,输入文字。
下方【属性】中可以更改文字的颜色,大小等内容。

- 按照以上方法添加文字,添加图形等制作方法也类似,可模仿制作
注意:除第一帧之外,其他帧都需要右击选择【插入关键帧】,再添加文字!
补间动画
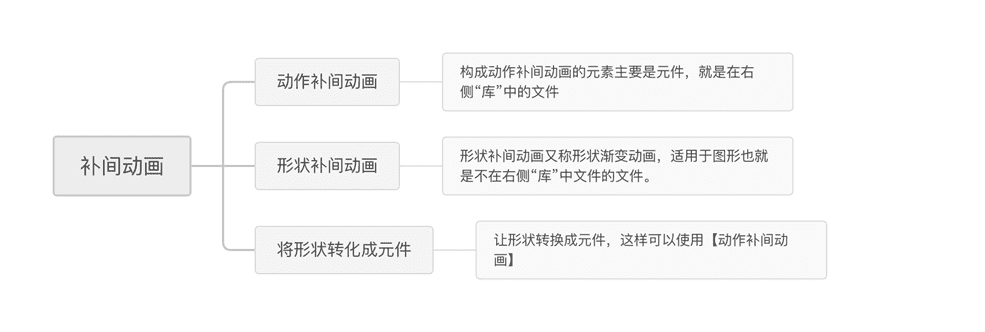
2.1知识点

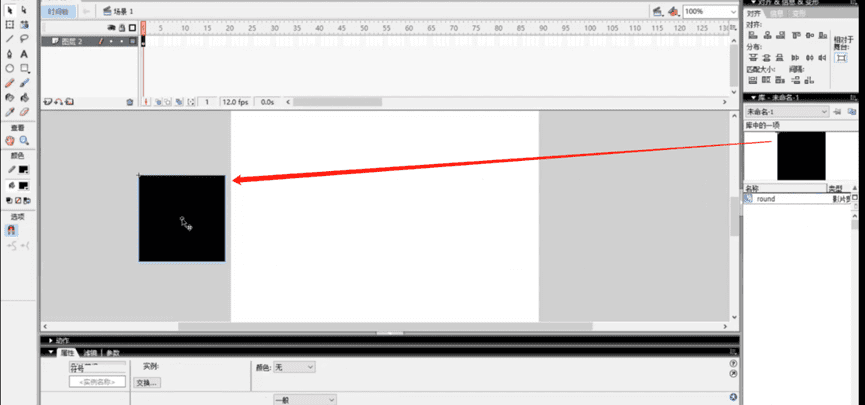
2.2动作补间动画
- 将图片拖入到右侧的【库】中。点击第一帧,然后将【库】中的图片拖入到动画开始位置。
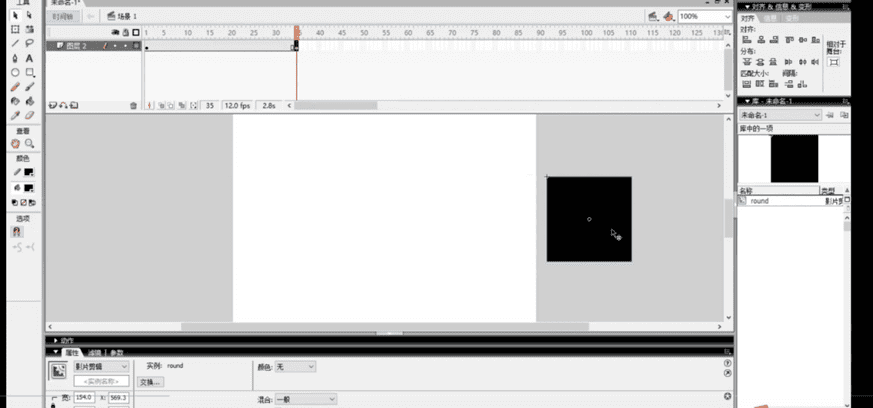
 2.点击最后一帧(除第一帧之外,其他帧都需要右击选择【插入关键帧】),将图片移入到动画结束位置。
2.点击最后一帧(除第一帧之外,其他帧都需要右击选择【插入关键帧】),将图片移入到动画结束位置。

3.点击开始帧与结束帧的中间位置,接下来点击【补间】中的【动画】。

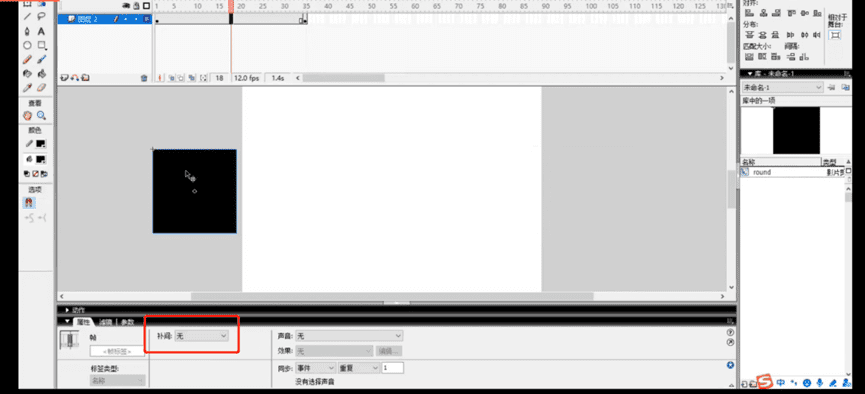
2.3形状补间动画
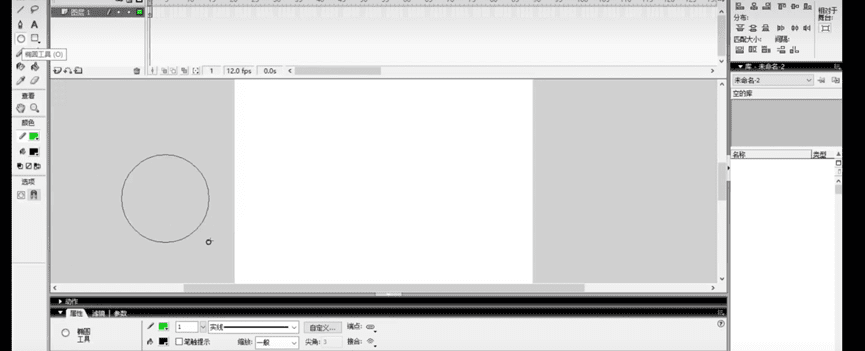
- 点击第一帧,利用左边的工具栏画出图形,画在动画开始位置。

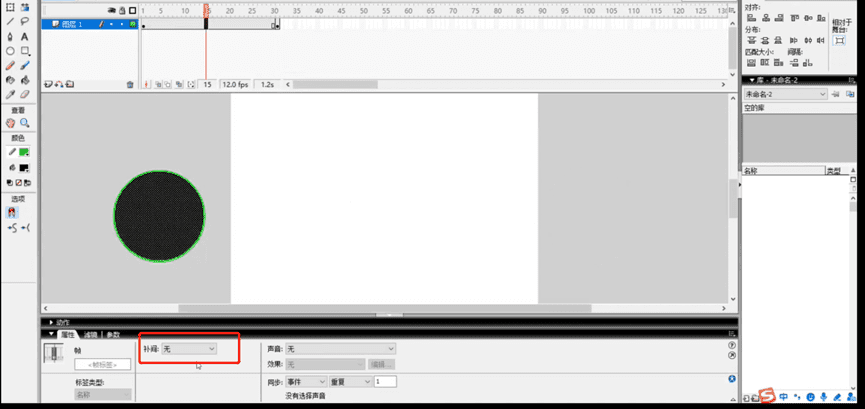
- 点击最后一帧(除第一帧之外,其他帧都需要右击选择【插入关键帧】),将图片移入到动画结束位置。

- 点击开始帧与结束帧的中间位置,接下来点击【补间】中的【形状】

2.4将形状转化成元件
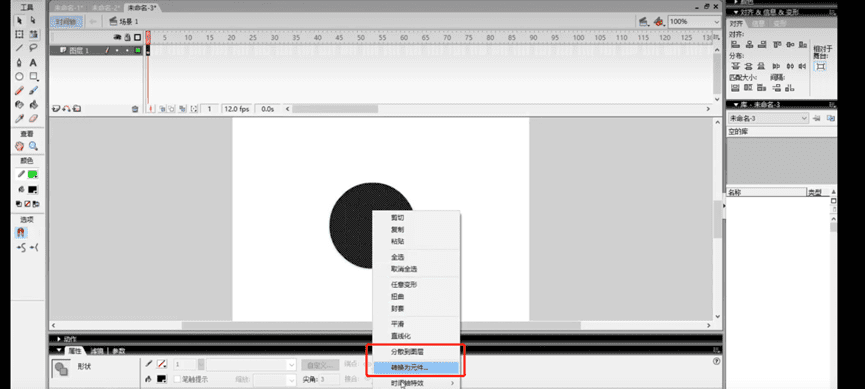
- 点击形状,右击【转换为元件】

- 根据需要,输入名称等内容,最后点【确定】。
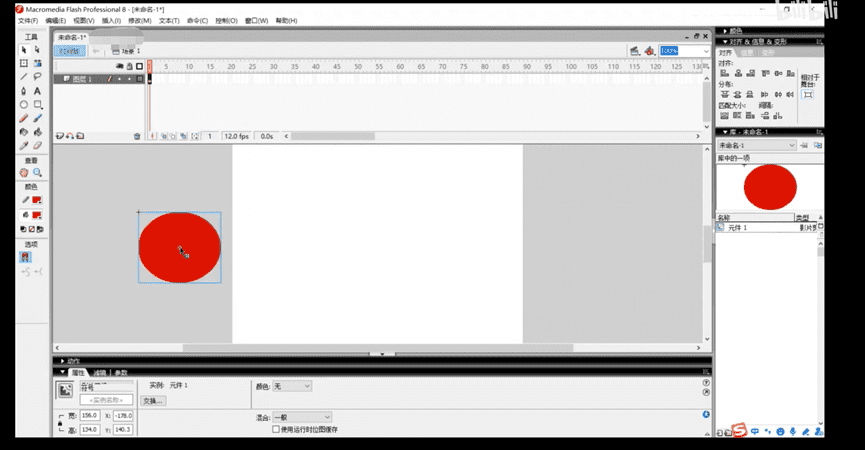
 3. 完成,在【库】中你就可以看到元件了。 4.
3. 完成,在【库】中你就可以看到元件了。 4. 
3.1路径动画
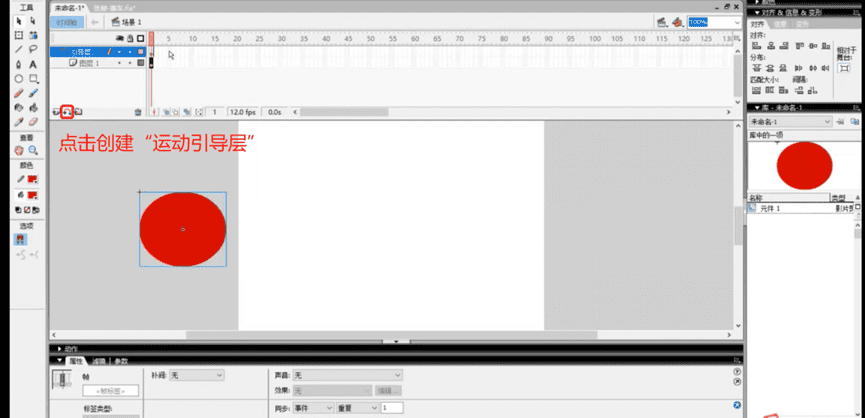
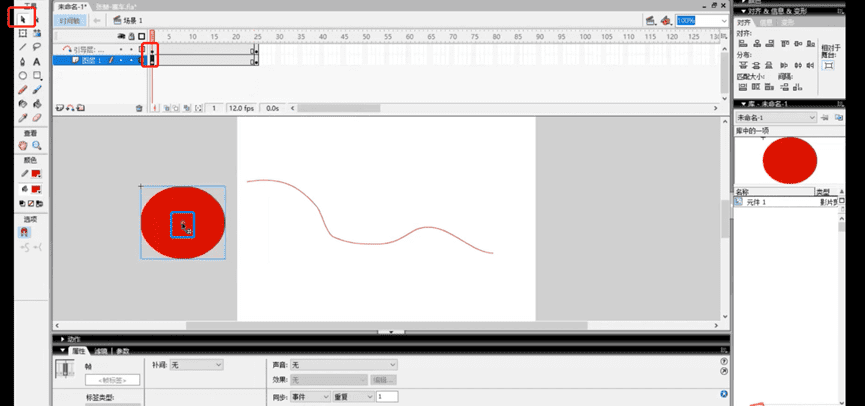
1.点击第一帧,将图片拖入到动画开始位置。
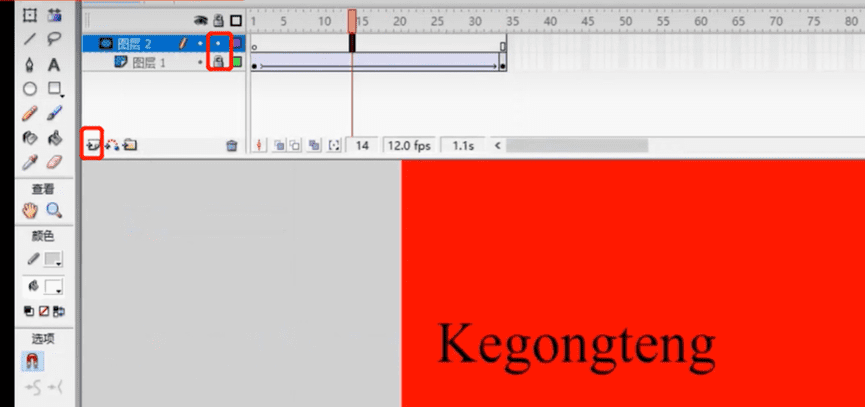
 2. 点击【图层1】(即图片所在的图层),创建【运动引导层】
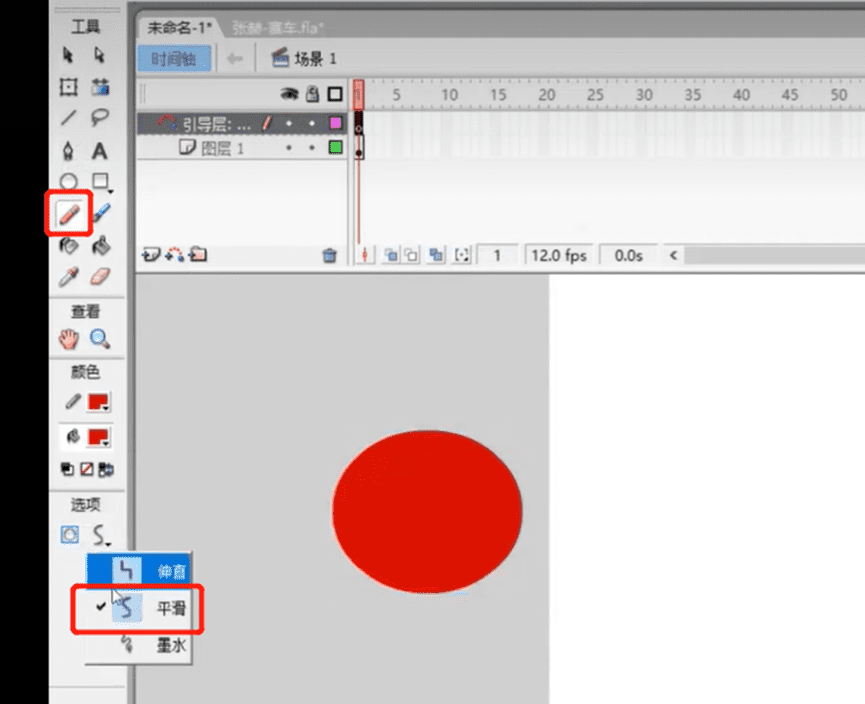
2. 点击【图层1】(即图片所在的图层),创建【运动引导层】 3. 点击【运动引导层】的第一帧,选择右侧工具栏中的【铅笔工具】,并选择【平滑】。
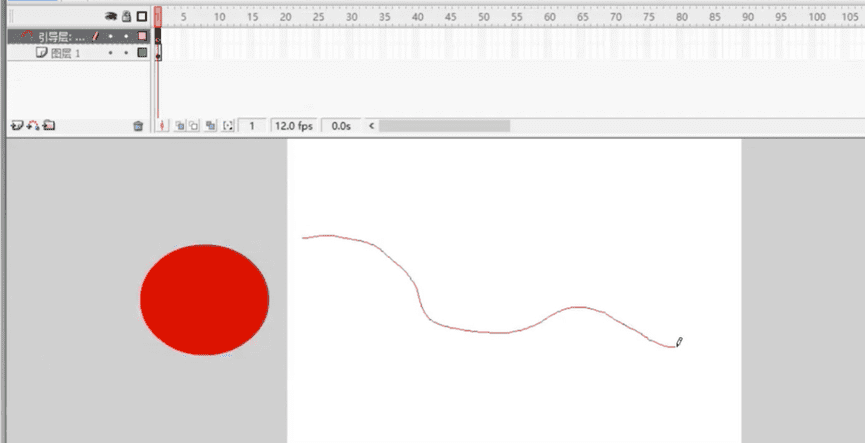
3. 点击【运动引导层】的第一帧,选择右侧工具栏中的【铅笔工具】,并选择【平滑】。 3. 画出路径
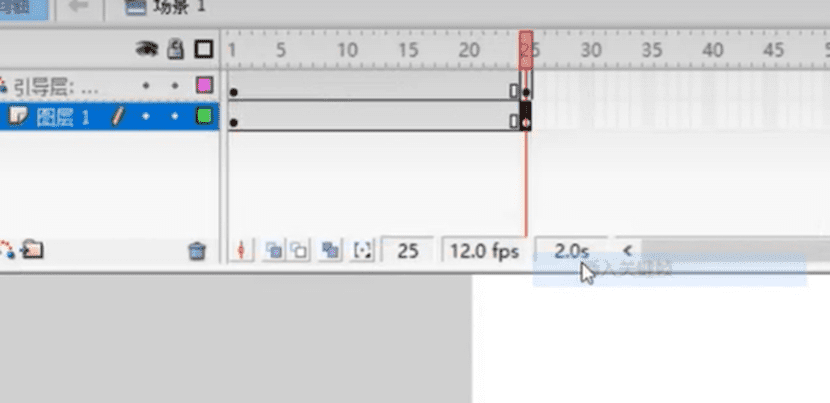
3. 画出路径  5. 在两“层”创建最后一帧(除第一帧之外,其他帧都需要右击选择【插入关键帧】)
5. 在两“层”创建最后一帧(除第一帧之外,其他帧都需要右击选择【插入关键帧】)  6. 选择【选择工具】,点击第一帧,按住素材中的圆点,拖放至线条开始部分。
6. 选择【选择工具】,点击第一帧,按住素材中的圆点,拖放至线条开始部分。 7. 选择【选择工具】,点击第最后一帧,按住素材中的圆点,拖放至线条结束部分。完成
7. 选择【选择工具】,点击第最后一帧,按住素材中的圆点,拖放至线条结束部分。完成
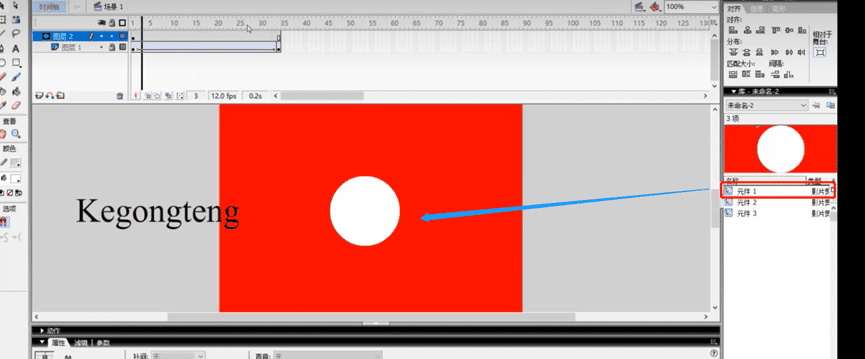
3.2遮罩动画
-
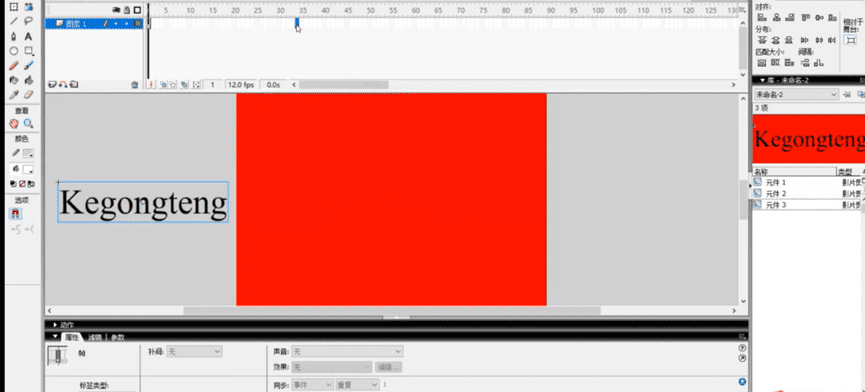
制作被遮罩物动画(例如,补间动画,逐帧动画等等,可根据自己要求)

-
点击【图层1】(即图片所在图层),右击设置为【遮罩层】(记得把锁解开哦,不然无法操作)

-
拖入遮罩物,添加最后一帧,完成!